IMPACT
Five-Star Reviews! ⭐️
The introduction of this mobile app brings about numerous positive impacts. It can significantly enhance the user experience by providing a more accessible and convenient means of accessing their custom-built Tulip apps.
CONTEXT
Tulip Interfaces is a low-code app-building platform for manufacturers.
What's Tulip?
Users use tulip to deploy customized apps that connect the people, machines, devices, and systems used in a production process.
During my internship, we had the chance to visit Tiffany & Co.'s factory in Rhode Island. This factory has several stations, each performing different tasks. Each station is paired with an app made with Tulip. These apps have various user-defined purposes, therefore digitizing the manufacturing process.
Why do we need this design?
Tulip Player on iOS - A long time user request
Tulip Player is an application for operators to run Tulip apps. These apps are created on the “App Editor” Page. Once installed on a device and configured by a user with “create” permissions for Stations, it can run the set of apps.
Having an iOS mobile app allows users to deploy their Tulip apps anytime, anywhere. This mobile app has long been requested by our end users, due to connectivity and mobility issues.
What do users ask for?
@ Fiora, Sep '22
Hello, I would like to know: Is there a Tulip application for iOS device? Is it planned? Ty
@ djmaggio8, May '21
Hi Tulip team! Will there be an IOS app coming out soon? We are trying to use the URL player on our production floor and the connectivity has been a huge challenge. As we know URLs are not constantly running in the background but apps do which would resolve our issues. Please let me know, thank you!
PROBLEM STATEMENT
How might we redesign the Tulip Player web app for iOS mobile devices?
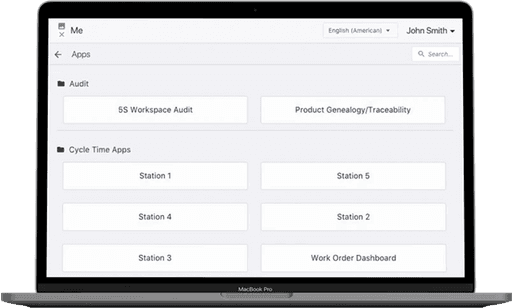
Now we only have the web version and… a poorly designed Android App
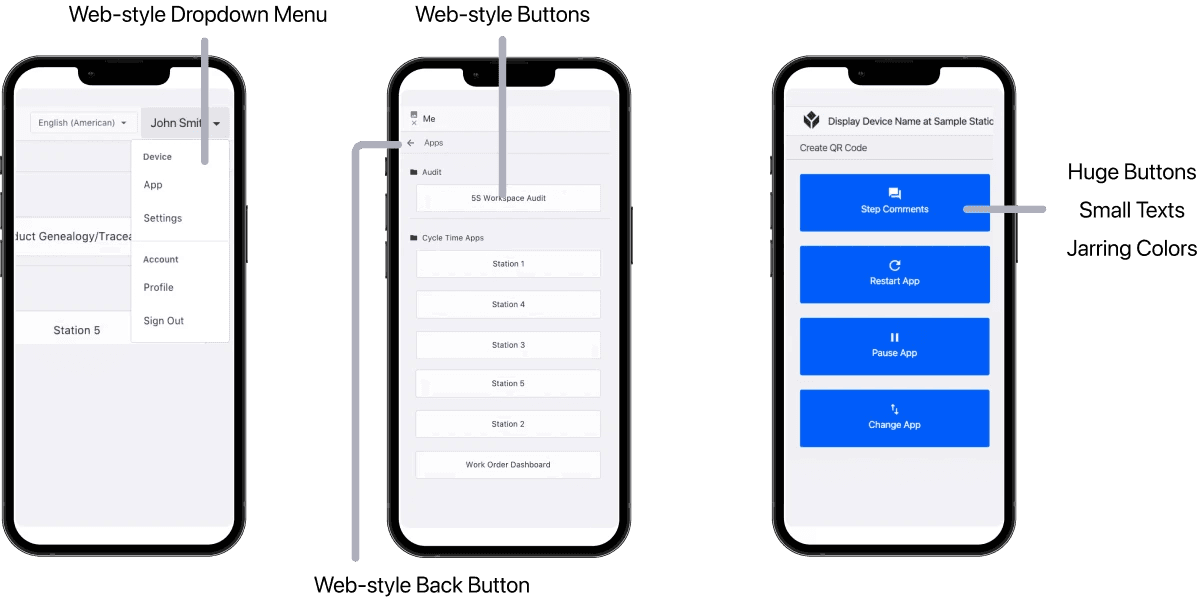
Current Mobile Design
The Player app exists as a web app and an Android app
The mobile UI is basically the same as the web UI, which is not mobile-friendly and lacks basic functionality and usability
Some examples (very nostalgic UI I shall say 😅)

From web to mobile in a month
Adhere to the Apple Store design guidelines and get accepted to the App Store
Focus is on transforming the Player web app into an iOS mobile app
Minimizing the engineering effort required

PROCESS
We also need to consider our unique user group - frontline workers.
Usually Wearing Gloves
Works always wear gloves to protect themselves. This makes mobile interaction difficult and different from everyday users.
Frequent Log-in and Log-out
The Player is used in factories. As workers clock in and out, they also need to log in and out of their accounts on the mobile device.
70% of Users are Men
Manufacturing is a male dominated industry (with more than 70% of them are male), and almost 10% of them are colorblind!
Understanding mobile UX
Mobile UI is specifically designed for smaller screens and touch-based interactions, whereas Web UI is built for larger screens and is primarily mouse-and-keyboard driven. Mobile UI prioritizes concise content presentation, simplified navigation, and thumb-friendly touch targets.
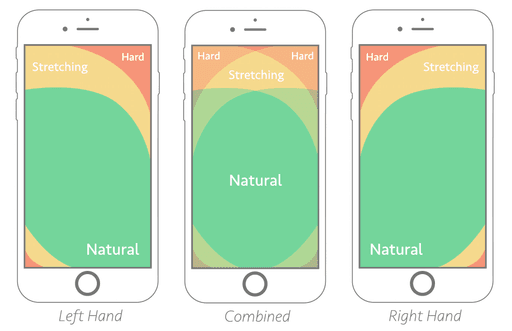
Iteraction Pattern
Depending on the way people hold their devices and the size of their hands, the hand-reach comfort zone is different for everyone. The middle area is usually the best way to go.
Keep it Simple
Reducing cognitive load means streamlining the design and content, removing any unnecessary elements that may cause confusion.
Small Screen Size, Single Task
Take the Apple Map as an example. If I'm navigating, most of my screen is the map itself. When I search for places, I swipe up to type in the location/select from suggestions.
ITERATIONS
Making Design Decisions
Button Placement with Color-coding
Readability and Reachability
Factory workers may need to operate the app with one hand while performing tasks or holding equipment. Large buttons placed in the center of the screen ensure easy reachability and reduce the risk of accidental taps on wrong elements.
Reducing Cognitive Load
Color-coding buttons with different functions help users quickly distinguish between them, which is crucial in fast-paced factory environments. This reduces cognitive load and allows workers to perform tasks more efficiently.
Less is More
By limiting the number of buttons and focusing on the most critical functions, this design decision contributes to a streamlined, easy-to-navigate interface that allows users to complete tasks with minimal effort.
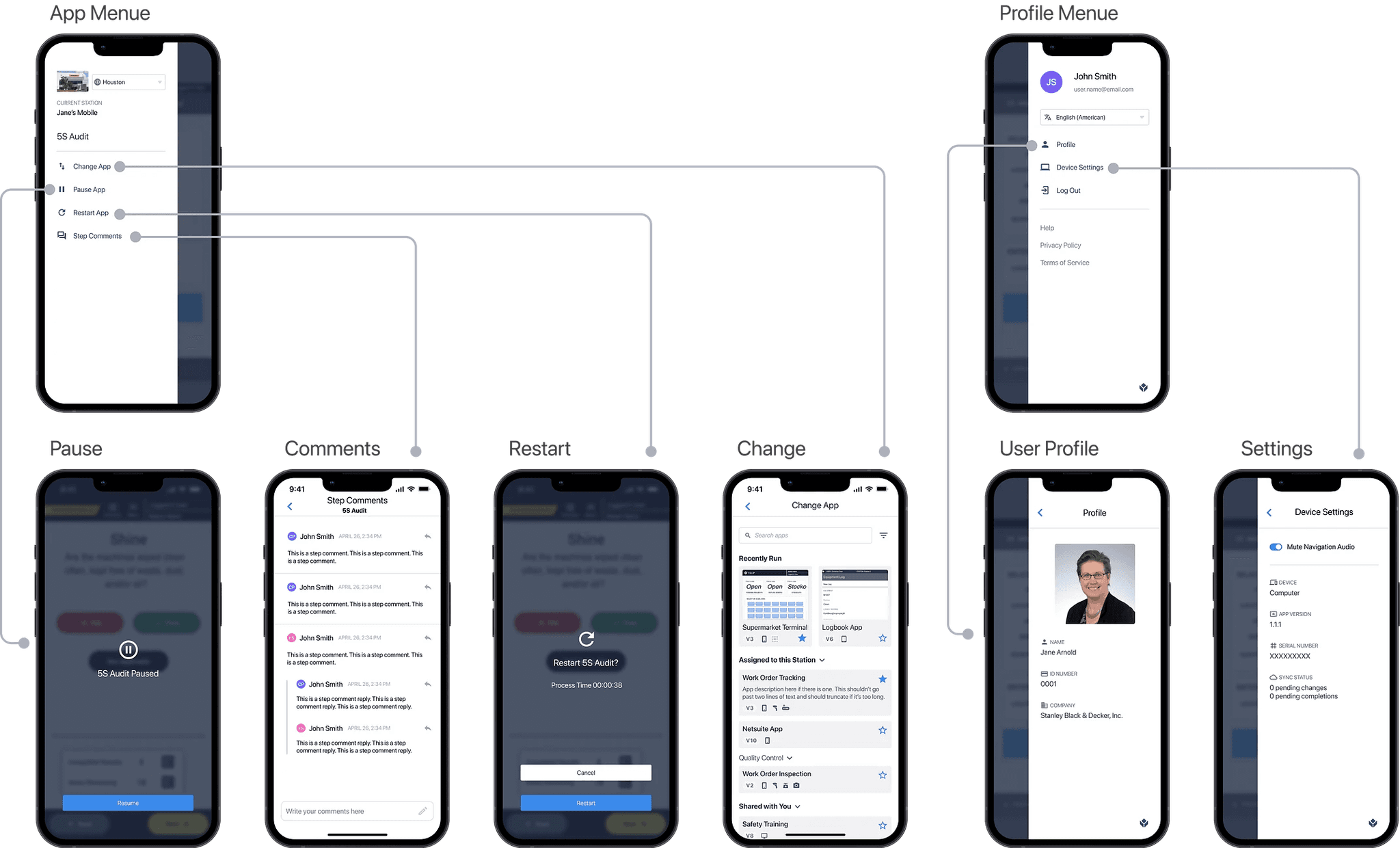
Swipe for App Menu
Accessibility
Swiping is a more forgiving gesture compared to tapping, which requires a higher level of precision. Users wearing gloves, having limited dexterity will find swiping easier to perform
Ergonomics
Swiping is a natural and comfortable motion, especially for one-handed use. It can reduce the strain on users' hands and fingers by minimizing the need for repetitive tapping.
Lacks Discoverability? Designing for Edge Cases
Normally, within users' customized apps, there should be a menu button that leads to the App menu overlay. However, during edge case testing, we discovered that if a user forgets to include a menu button when designing the app, they will become stuck with no way to quit the app. Therefore, this swipe menu serves more as a backup plan. We do not want to include an additional menu icon that could confuse users, so this design is our best option.
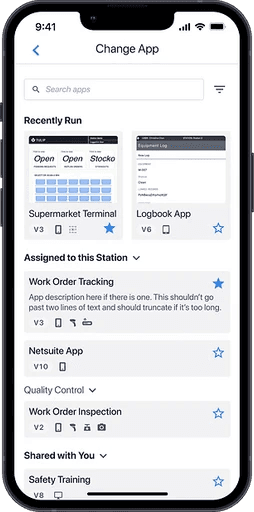
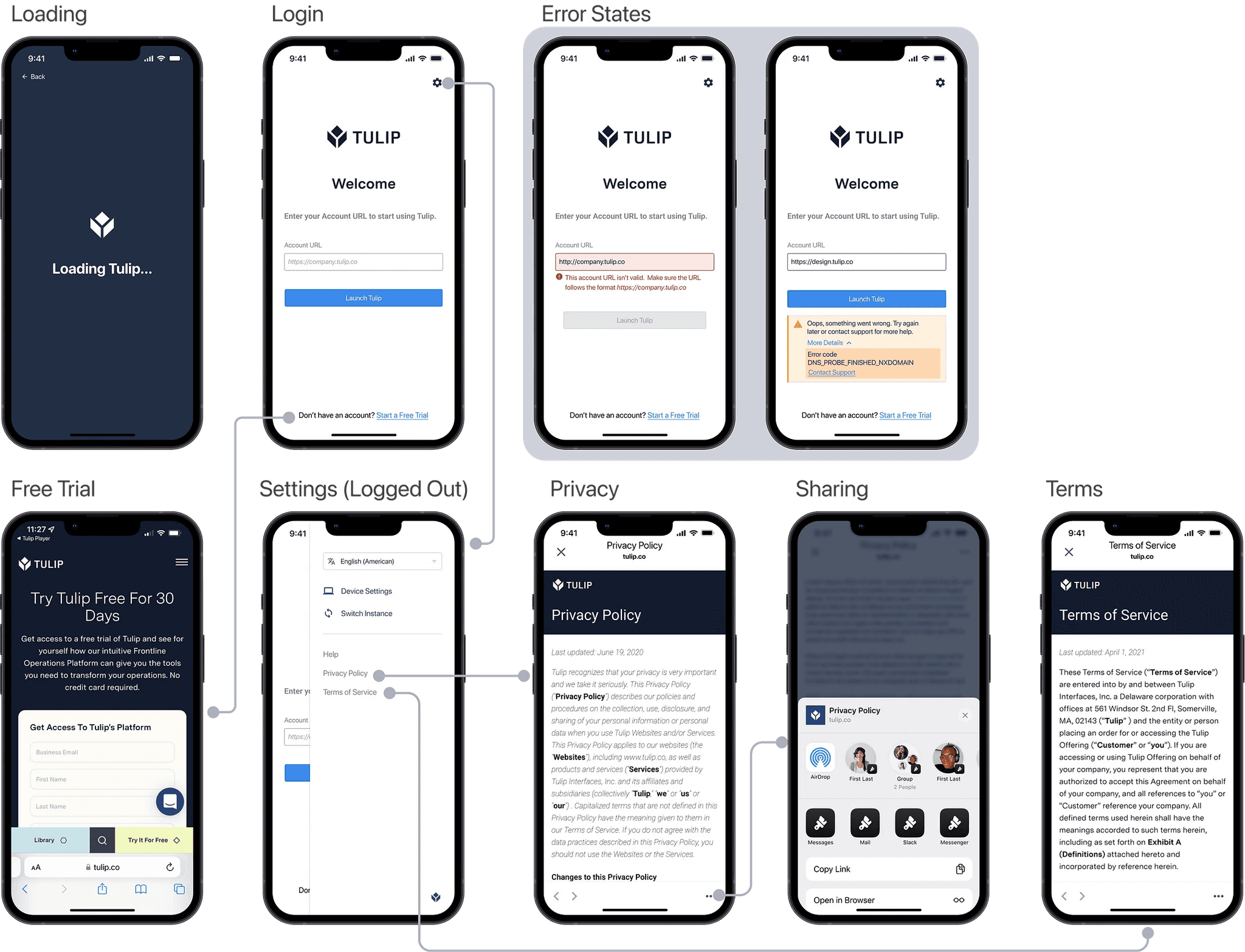
Final Design
Final Designs
After receiving both internal and end-user feedback, we took the time to once again brainstorm and thoroughly consider the user's perspective and ultimately arrived at the final version of the design.


If I had more time…
Prioritizing features for engineering implementation
Testing with end users
Testing for edge cases
Takeaways
Finding order in chaos
Explaining design decisions to people of different expertise
Why inclusive design really matters